Discover top guides, trends, tips and expertise from AIO Writers

Meta tags are little snippets of code that play an important role in how websites show up in search results. While your visitors won’t see these tags, they’re crucial in the background.
So, how do you find them?
In this blog post, we’re peeling back the layers to not only show you how to find meta tags on a website but also how to optimize them.
Table Of Contents:
- How to Find Meta Tags on a Website
- Optimizing the Meta Robots Tag for Search Engine Crawling
- Leveraging Open Graph Meta Tags for Social Media
- Tools and Resources for Analyzing and Optimizing Meta Tags
- FAQs: How to Find Meta Tags on a Website
- Conclusion
How to Find Meta Tags on a Website
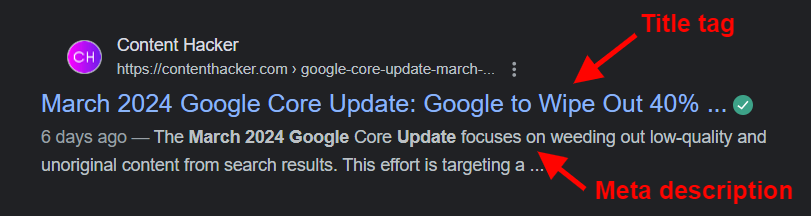
Meta title tags and meta description tags are not visible on a website so it’s not easy to find and edit them.
Depending on how comfortable you are with tech stuff, there are two common ways to check out a website’s meta tags.
1. View the HTML Source Code
If you’re not comfortable using developer tools, you can view a website’s HTML source code right on your browser.
Simply right-click on the page and select “View Page Source” (in Chrome) or “Inspect Element” (in Firefox). This will open up the page’s HTML code, where you can search for the meta title tag, meta description tag, and meta robots.
From there, you can use your browser’s “Find” function (usually Ctrl+F or Command+F) to search for specific meta tags
Look for the <head> section of the code, which is where the meta tags are typically located.
You should see tags like <title>, <meta name="description">, and <meta name="robots">.
2. Use Meta Tag Checker Tools
If you want to save time or check multiple pages at once, there are also various meta tag checker tools available online. These tools allow you to enter a website URL and quickly see all of the meta tags used on that page.
Some popular meta tag checker tools include:
Using these tools can be a quick and easy way to check meta keyword tags across an entire website without having to manually view the source code for each page.

Optimizing the Meta Robots Tag for Search Engine Crawling
To learn how to locate website meta tags, you must first understand the role of the robots meta tag.
The robots meta tag in HTML tells search engine crawlers what to do with your web pages. You can decide which pages should show up in search results and which ones shouldn’t.
Control Page Indexing with Robots Meta Tag
One of the primary functions of the robots meta tag is to control page indexing. By using directives like “index” or “noindex,” you can specify whether a page should be included in the search engine’s index or not.
For example, if you have duplicate content on your website, you can use the “noindex” directive to prevent search engines from indexing those pages. This helps avoid potential penalties for duplicate content and ensures that only the most relevant pages are indexed.
Specify Crawler Directives
In addition to indexing directives, the robots meta tag allows you to provide other instructions to search engine crawlers. Some common directives include:
- Follow/Nofollow: Indicates whether the crawler should follow the links on the page.
- Noarchive: Prevents search engines from caching a copy of the page.
- Nosnippet: Stops search engines from displaying a snippet of the page’s content in search results.
With the right approach to these guidelines, you’ll make it easier for search engines to read and rank your site higher in searches.
It’s important to note that while the robots meta tag is a powerful tool, it’s not a foolproof solution. Search engines may choose to ignore the directives if they suspect any manipulative practices or if the directives conflict with other signals on your website.
Leveraging Open Graph Meta Tags for Social Media
While getting your site to rank well on search engines is important, you should also think about how it looks when shared on social media. Open Graph meta tags help with this.
What are Open Graph tags?
Open Graph tags are meta tags that let you control how your web pages look when shared on social media platforms like Facebook, Twitter, and LinkedIn. They help you set the title, description, image, and other details for your posts.
Open Graph tags are added to the <head> section of your HTML code. The most commonly used Open Graph tags include:
- og:title: The title of your webpage.
- og:description: A brief description of your webpage’s content.
- og:image: The URL of the image that should be displayed when your webpage is shared.
- og:url: The canonical URL of your webpage.
When you use these tags correctly, your web pages will look great and be informative when shared on social media. This boosts the chances that people will click through to visit your site.
Optimize Images and Descriptions for Social Sharing
When optimizing your Open Graph tags, pay special attention to the images and descriptions you use. Choose high-quality, visually appealing images that are relevant to your content. Make sure the image dimensions meet the recommended sizes for each social media platform.
Create engaging descriptions that draw users in, encouraging them to click through and interact with your content.
Highlight the key points or advantages of what you offer using compelling language.
Don’t forget to include relevant keywords in your Open Graph tags for better online presence and brand recognition.
Optimizing your social media is a key part of any solid SEO plan. Using Open Graph tags well can help increase your brand’s visibility, bring more visitors to your site, and boost how you look online.
Tools and Resources for Analyzing and Optimizing Meta Tags
Now that you’re aware of the role title tags and meta descriptions play in boosting SEO and social media presence, let’s look at some handy tools and resources. They’ll guide you through analyzing and fine-tuning your meta tags with ease.
Meta Tag Analyzers
Meta tag analyzer tools help you see how well your title tags and meta description tags are working and suggest ways to make them better. Some popular options include:
You can use these tools to check character limits, monitor keywords, and fine-tune optimization. They’ll highlight what needs tweaking so your meta tags stay top-notch. This makes them quite useful in boosting your technical SEO game.
SEO Browser Extensions
SEO browser extensions are super useful for quickly checking out title tags, meta descriptions, and other SEO features as you browse different sites. Some popular options include:
With these browser add-ons, checking and refining your meta tags becomes a breeze. They’ll point out the critical ones that need attention and even give optimization tips while you’re browsing other pages.
Website Auditing Tools
Website auditing tools are great for spotting meta tag problems on your site. They scan through all your pages and give you detailed feedback about any missing, duplicate, or poorly optimized title tags and meta descriptions. Popular options include tools like:
- Screaming Frog
- Ahrefs Site Audit
- Semrush Site Audit
With the help of these resources, assessing the health of your site’s meta tags becomes much easier. You can then focus on optimizing them specifically for better performance with search engines as well as social media channels.
Tuning your meta tags is an ongoing effort. As search engines update their algorithms and best practices shift, you need to stay informed and continually adjust your meta tags so they keep enhancing both your SEO strategy and social media presence.
FAQs: How to Find Meta Tags on a Website
What is an example of a meta tag?
Example of meta tag code:
<head>
<meta charset=”UTF-8″> <meta name=”description” content=”Free Web tutorials”> <meta name=”keywords” content=”HTML, CSS, JavaScript”> <meta name=”author” content=”John Doe”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″></head>
How to find the meta description of a website?
You can find your page’s meta description within the <head> section of the page’s HTML markup. Most content management systems will allow you to edit this markup and change your meta description either directly within the code or via the meta description field within the page’s metadata settings.
How do I find the tags of a website?
- Right-click a page and select “Inspect Element”. This displays the HTML code for the element you clicked.
- Select View > Developer > Developer tools.
Conclusion
Learning how to find meta tags on a website is a game-changer for your online presence. By understanding and optimizing these hidden elements, you can boost your search engine rankings, attract more targeted traffic, and ultimately, achieve your website goals.
While meta tags remain unseen by your website visitors, search engines rely on them heavily. Spend some time perfecting these tags and you’ll see a noticeable boost in your site’s ranking.

UNLOCK YOUR POTENTIAL
Long Headline that highlights Value Proposition of Lead Magnet
Grab a front row seat to our video masterclasses, interviews, case studies, tutorials, and guides.