Discover top guides, trends, tips and expertise from AIO Writers
Best Meta Tags for SEO: Boost Your Rankings in 2025
Farnaz Kia
Friday, 10th Jan 2025
In the ever-evolving landscape of digital marketing where search engine algorithms seem to shift like the wind, one element remains consistently crucial: meta tags.
These small snippets of text might seem insignificant, but they wield immense power in the realm of search engine optimization (SEO). Meta tags quietly communicate with search engines, enhancing your site’s chances of being seen.
Whether you’re a seasoned webmaster or a novice blogger, using the best meta tags for SEO can significantly enhance your site’s visibility, drive organic traffic, and ultimately boost your online presence.
Ready to master the art of creating meta tags that search engines can’t resist? Let’s get started by identifying the best meta tags for SEO.
Table Of Contents:
- 8 Best Meta Tags for SEO
- Control Indexing and Prevent Duplicates With Robots Meta Tags
- Improve SEO With Image Alt Text
- Enhance User Experience with Meta Viewport Tags
- Boost Your Social Media Presence With Open Graph and Twitter Card Meta Tags
- Common Meta Tag Mistakes That Can Hurt Your SEO
- FAQs: Best Meta Tags for SEO
- Conclusion
8 Best Meta Tags for SEO
To boost your SEO in 2025, key meta tags to focus on include the meta description tag, title tag, header tags, robots meta tag, image alt text, viewport meta tag, open graph tags, and canonical tags. These elements help search engines understand your page better and rank it more effectively.
For those who don’t have time to go through a detailed breakdown, let me give you a rough description of each meta tag.
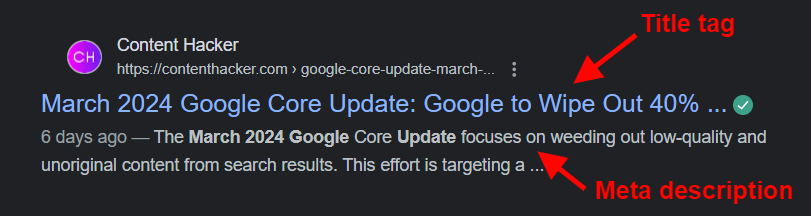
1. Title Tags
Title tags are HTML elements that define the title of a webpage. It appears in the browser tab and as the clickable headline in search results.
Title tags are essential for SEO because:
- Search Engine Rankings: Search engines use title tags to understand the content of a page, influencing how it ranks for relevant queries.
- Click-Through Rate (CTR): A well-crafted title tag can attract users’ attention in search results, increasing the likelihood of clicks.
- User Experience: They set expectations for what users will find on the page, reducing bounce rates if the content matches the title.
An optimized title tag is concise, includes relevant keywords, and provides a clear description of the page content.
For example:
Bad Title Tag: “Home”
Good Title Tag: “Best Marketing Strategies for 2025 | Expert Tips & Tools”

2. Meta Description Tags
Meta descriptions are short summaries of a webpage’s content, typically displayed under the title in search engine results. While they don’t directly impact rankings, they are crucial for SEO because:
- Improved Click-Through Rate (CTR): A compelling meta description can entice users to click on your link over others.
- Relevance: Search engines often bold keywords in meta descriptions that match a user’s query, making your result stand out.
- User Experience: A clear and informative meta description helps users quickly understand the page’s value, reducing irrelevant clicks and bounce rates.
For example:
Bad Meta Description: “Welcome to our website.”
Good Meta Description: “Discover the top marketing strategies for 2025, complete with expert tips and the best tools to drive results.”
3. Heading Tags (H1-H6)
Heading tags are HTML elements used to define headings on a webpage. They range from <h1> to <h6>, with <h1> being the most important and <h6> the least. These tags help structure content, making it easier for users and search engines to understand the hierarchy and importance of information on a page.
<h1>: Represents the main title or the most critical heading. Each page should ideally have one <h1> to indicate its primary topic.
<h2> to <h6>: Represent subheadings that organize content into sections and subsections, creating a logical flow.
Why are heading tags important for SEO?
- Improved Readability: They break up large blocks of text, making content scannable and reader-friendly.
- SEO Benefits: Search engines use heading tags to understand a page’s structure and content focus, which can impact rankings.
- Accessibility: Heading tags assist screen readers in navigating and interpreting page content effectively.
For example, in an article about “Best Marketing Strategies,” the structure might look like this:
<h1>Best Marketing Strategies for 2025</h1>
<h2>1. Content Marketing</h2>
<h3>Why Content Marketing Works</h3>
<h3>Content Marketing Tools</h3>
<h2>2. Social Media Marketing</h2>
<h3>Best Platforms for B2B</h3>
<h3>Engagement Tips</h3>
This structure provides a clear hierarchy, making it easier to read and understand.
4. Robots Meta Tags
Robots meta tags are HTML elements that provide instructions to search engine crawlers on how to index and display a webpage. They are essential for SEO because they help control which pages or sections of a website are visible in search results.
- Crawl Management: Robots meta tags can prevent search engines from indexing duplicate or sensitive pages, preserving crawl budget for high-priority content.
- Search Result Appearance: They allow you to control whether a page appears in search results or if links on the page should be followed.
- SEO Strategy: By using directives like noindex, nofollow, or noarchive, you can fine-tune how search engines interact with your content.
I’ll explain more about robots meta tags in the next section.
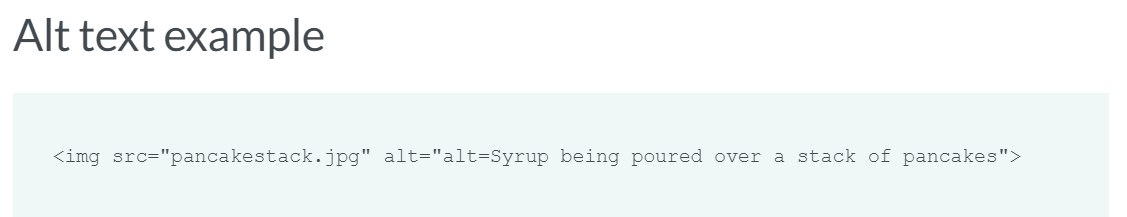
5. Image Alt Text
Alt text (alternative text) is a descriptive attribute added to HTML image tags. It is essential for SEO because of:
- Accessibility: Alt text ensures images are accessible to visually impaired users by describing the content for screen readers.
- Search Engine Understanding: Search engines can’t “see” images but use alt text to understand their content, improving the page’s relevance for search queries.
- Image Search Visibility: Well-optimized alt text can help images appear in image search results, driving additional traffic.
- Better User Experience: Alt text provides context if an image fails to load, reducing user frustration.
For example:
Bad Alt Text: “Image1234.jpg”
Good Alt Text: “Digital marketing infographic showing top SEO strategies for 2025.”
6. Viewport Meta Tags
The viewport meta tag makes sure a webpage looks good on any device, whether it’s a phone or a desktop. When your site adjusts well to different screens, users have a smoother experience and are less likely to leave quickly, which can help boost your search rankings.
Viewport meta tags are crucial for SEO because:
- Mobile-Friendly Design: They ensure a website adapts to different screen sizes, providing an optimal user experience on mobile devices.
- Search Engine Rankings: Google prioritizes mobile-friendly websites in search results, especially with its mobile-first indexing approach.
- Improved Usability: Properly set viewport tags prevent issues like text being too small or content requiring horizontal scrolling, reducing bounce rates.
For example:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
This tag ensures the page scales correctly to match the device’s screen size, enhancing both usability and SEO performance.
7. Open Graph Tags
Open Graph tags are HTML meta tags that control how content is displayed when shared on social media platforms. They specify the page’s title, description, image, and other metadata for social sharing.
While they don’t directly impact search rankings, they are crucial for SEO because:
- Improved Click-Through Rates (CTR): They make shared links visually appealing by displaying a title, description, and image, encouraging clicks.
- Brand Consistency: Open Graph tags ensure consistent and professional representation of your content across platforms.
- Increased Engagement: A well-optimized preview can attract more users to your website, driving traffic and boosting overall visibility.
For example:
<meta property=”og:title” content=”Top Marketing Strategies for 2025″>
<meta property=”og:description” content=”Discover expert tips and tools to elevate your marketing game in 2025.”>
<meta property=”og:image” content=”https://example.com/image.jpg”>
This ensures your content looks appealing when shared on platforms like Facebook or LinkedIn.
8. Canonical Tags
The canonical tag is used to specify the preferred version of a webpage when there are multiple versions with similar content.
Google recommends using the canonical tag to consolidate duplicate URLs and improve crawling and indexing efficiency.
Canonical tags are essential for SEO because:
- Avoid Duplicate Content Issues: Canonical tags consolidate duplicate or similar pages, preventing search engines from penalizing your site for duplicate content.
- Preserve Link Equity: By specifying a canonical URL, you ensure that all link signals point to the preferred page, boosting its ranking potential.
- Improve Crawling Efficiency: They guide search engines to focus on indexing the correct version of a page, optimizing crawl budget.
For example:
<link rel=”canonical” href=”https://example.com/preferred-page”>
This tag ensures search engines treat https://example.com/preferred-page as the authoritative version, even if similar content exists elsewhere.
Now let me break down these meta tags to help you optimize them for SEO. I’ve already discussed meta title tags and meta descriptions in this comprehensive guide on what is a meta tag so I’ll focus on the other meta tags on this list.
Control Indexing and Prevent Duplicates With Robots Meta Tags
According to Google’s John Mueller, the robots meta tag is an important tool for controlling how your site is crawled and indexed in search engines.
Robots meta tags are super handy for deciding how search engines treat your site. When you use them smartly, they can boost the ranking of important pages while keeping low-quality or duplicate content out.
But robots tags can also cause big SEO issues if you’re not careful. One wrong move and you could accidentally block important pages or create duplicate content nightmares.
The robots meta tag gives you four key commands that guide search engine behavior.
- Index/noindex: Tells search engines whether to include the page in their index.
- Follow/nofollow: Instructs crawlers to follow or ignore links on the page.
- Noimageindex: Keeps images on the page out of image search results.
- Noarchive: Prevents cached versions of the page from appearing in search.
Most of the time, you’ll just use index/noindex and follow/nofollow. But it’s good to know all the options you have to control how your pages show up (or don’t show up) in search.
The most common use case for meta robots tags is to keep certain pages out of the index. For example, you might noindex thin content pages, filtered product pages, or internal search results.
But be very careful with noindex. I’ve seen cases where sites accidentally noindexed their whole site or important money pages. Always double-check your meta robots tags, especially after a site migration or redesign.
Robots meta tags can also help prevent duplicate content issues. If you have multiple versions of a page (like a paginated article or a product page with sorting options), you can use robots meta tags to consolidate indexing to one main version.
For instance, you might allow the first page of an article to be indexed but apply a noindex tag to pages 2 and beyond. Or you could noindex all the filtered variations of a product page and only index the main version.
This technique channels link equity right where it’s needed most — your key pages — and keeps duplicate content from weakening your site’s authority. It’s a smart move for SEO as long as you handle it with care.
Meta robots tags can be a powerful asset in your SEO strategy, but using them correctly takes some technical expertise. If you’re unsure about how to proceed, it’s wise to talk with an SEO expert before making significant changes. Even a small error could lead to major issues.
Learn how to fix duplicate content that may be hurting your SEO.
Improve SEO With Image Alt Text
Another crucial meta tag for boosting SEO is the image alt text. By providing descriptive and keyword-rich alternative text for images, you not only improve accessibility but also help search engines understand the context of your visual content.
Image alt text serves as a textual replacement for an image on a webpage if the image fails to load. It is essential for screen readers used by visually impaired users and contributes to a better user experience overall.
In terms of SEO, well-crafted alt texts are indexed by search engines like Google, which helps boost your site’s visibility.

Tips for Writing Effective Image Alt Text
Be descriptive and specific: Your image alt text should describe the image as specific as possible. For example, instead of writing “dog,” you could write “Golden Retriever playing fetch in the park.” This not only helps with SEO but also provides better context for screen readers.
Avoid keyword stuffing: While it’s important to include relevant keywords in your alt text, avoid stuffing them in unnaturally. Search engines prioritize user experience, so overstuffed alt texts may harm your rankings rather than improve them.
Keep them short yet informative: The ideal length for an effective image alt text is between 5 to 15 words. Ensure that each word adds value by describing key elements of the image without unnecessary details.
Enhance User Experience with Meta Viewport Tags
Have you ever landed on a website on your phone, only to find tiny text and links that were impossible to click? That’s a frustrating user experience that could be easily avoided with the right meta viewport tag.
The viewport meta header tag controls how your page scales and displays on different screen sizes. In the age of mobile-first indexing, having a mobile-friendly viewport is crucial for both SEO and user engagement.
If you want your website to look great on all devices, adjust the viewport meta tag as follows:
<meta name="viewport" content="width=device-width, initial-scale=1">
This tells browsers to match the screen’s width in device-independent pixels and establishes a 1:1 relationship between CSS pixels and device-independent pixels.
In other words, it makes your content display at the right size no matter what device it’s viewed on.
Once you’ve got the basic viewport meta tag set up, there are additional options you can adjust to perfect how your site looks on mobile devices.
- Initial-scale: Sets the initial zoom level when the page loads.
- Minimum-scale/maximum-scale: Sets the minimum and maximum zoom levels.
- User-scalable: Allows or prevents users from zooming in and out.
For example, setting user-scalable to “no” would disable zooming. This can make sense for mobile games or web apps, but for most content sites, it’s best to leave zooming enabled.
With the @viewport CSS rule, you can adjust how your content looks on different screen sizes. This gives you better control over its appearance across various devices.
The key is to test, test, test.
Load your pages on various phones and tablets to make sure everything looks and functions as it should. A little extra effort on the viewport meta tag can go a long way in creating a seamless user experience.
After all, what good is ranking high in Google search results if users bounce off your page because it’s annoying to navigate? The viewport meta tag is a small but mighty tool in the quest for SEO and user experience excellence.
Boost Your Social Media Presence With Open Graph and Twitter Card Meta Tags
If you’re aiming to boost your site’s visibility on social media, Open Graph and Twitter Card meta tags are essential. They let you control the appearance of your website links when shared across platforms such as Facebook, Twitter, and LinkedIn.
You might be wondering, what exactly are Open Graph and Twitter Card tags? And how can you put them to good use?
Open Graph tags are snippets of code that you add to the <head> section of your website. They tell social media platforms like Facebook what to display when someone shares your content.
Don’t forget to include these essential Open Graph tags:
og:title: The title of your page or postog:description: A brief description of your contentog:image: The URL of the image you want to displayog:url: The canonical URL of your page or post
Twitter Cards work a lot like Open Graph tags but are made just for Twitter. They help you control how your posts look when shared on the platform, including what shows up in the title, description, and image.
To set up Twitter Cards, you’ll need to add some meta tags to your site’s <head> section. Here are the most important ones:
twitter:card: The type of card you want to use (e.g. summary, summary_large_image, app, player)twitter:title: The title of your page or posttwitter:description: A brief description of your contenttwitter:image: The URL of the image you want to display
Once you’ve added these tags, you can use the Twitter Card Validator to preview how your content will look when it’s shared on Twitter.
Best Practices for Social Media Meta Tags
Now that you’ve set up your Open Graph and Twitter Card tags, here are some tips to keep in mind:
- Use high-quality, relevant images that are at least 1200×630 pixels for Open Graph and 1200×675 pixels for Twitter Cards.
- Keep your titles and descriptions concise and compelling.
- Use your target keywords in your titles and descriptions but avoid keyword stuffing.
- Make sure your Open Graph and Twitter Card tags are properly formatted and error-free. Use tools like the Facebook Sharing Debugger and Twitter Card Validator to test them.
- Keep your tags up-to-date and relevant. If you update your content, make sure to update your tags as well.
Using Open Graph and Twitter Card tags smartly can significantly boost your social media visibility, driving more visitors to your website. This small tweak can have a big impact on both your content and social media strategies.
Common Meta Tag Mistakes That Can Hurt Your SEO
Getting meta tags right is essential for good on-page SEO. However, common errors such as overusing keywords or duplicating content can damage your site’s ranking and turn away possible customers.
In this section, I’ll help you spot frequent meta tag slip-ups and learn ways to prevent them. Avoiding these issues ensures that your meta tags benefit rather than harm your website’s performance.
Keyword Stuffing in Meta Tags
One of the biggest mistakes you can make with meta tags is keyword stuffing. This is the practice of cramming as many keywords as possible into your tags in an attempt to rank higher in search results.
Not only does keyword stuffing not work, but it can actually hurt your SEO. Search engines are smart enough to recognize when you’re trying to manipulate them, and they may penalize your site as a result.
Rather than cramming your meta tags with keywords, aim to create tags that genuinely describe what your page is about. Use keywords naturally and in moderation, making sure the text reads well above all else.
Duplicate Meta Descriptions
Another common mistake is using the same meta description across multiple pages on your site. Duplicate meta descriptions can confuse search engines and make it harder for them to understand what each page is about.
To prevent this problem, write a different meta description for each page on your site. Keep them short, interesting, and closely related to what’s on that specific page.
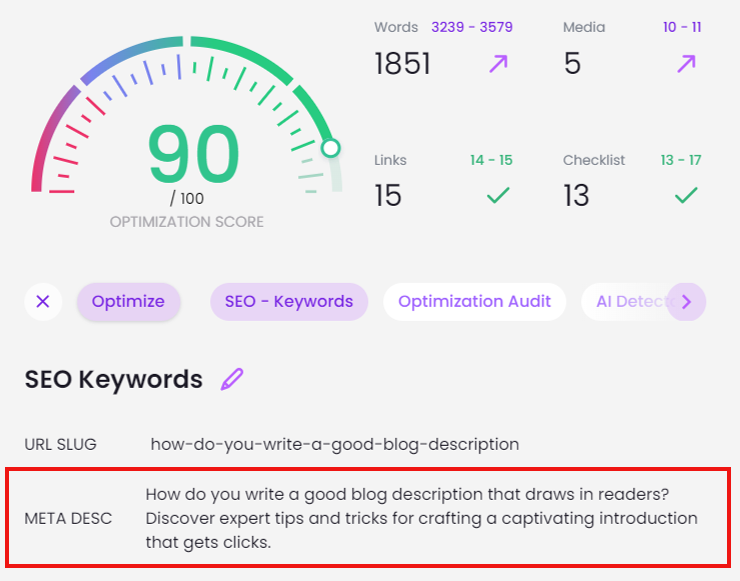
Obviously, writing a unique meta description for hundreds of pages can be overwhelming. One solution is to use an AI content writer like BrandWell which automatically generates a unique meta description for every blog post it creates.

Using Meta Refresh Redirects
Meta refresh redirects are a type of redirect that’s executed on the page level rather than the server level. They work by inserting a meta tag in the HTML of a page that instructs the browser to redirect to a different URL after a certain amount of time.
Though there are situations where meta refresh redirects could be beneficial, they’re usually a bad idea for SEO purposes. They tend to increase load times and disorient users, and search engines might interpret them as spam.
For redirecting users to a different page, using a server-side 301 redirect is your best bet. It’s quicker, more dependable, and gives you an SEO boost.
Overusing Meta Keywords Tag
The meta keywords tag is a relic of the early days of SEO when search engines used it as a ranking factor. Today, however, most search engines ignore the keywords tag entirely.
Not only is the meta keywords tag ineffective for SEO, but overusing it can hurt your rankings. Stuffing your meta keywords tag with irrelevant or spammy keywords can make your site look untrustworthy to both search engines and users.
The meta keywords tag is outdated and you should consider removing it completely. Concentrate on producing top-notch content rich in essential keywords that offer true value to those who read it.
Incorrect Meta Charset Tag
One common but often ignored mistake is using the wrong meta charset tag. This tag defines your web page’s character encoding, guiding browsers on how to correctly display your content.
If your charset tag is wrong or missing, your content might not show up correctly. This can mess with the user experience and make your site seem unprofessional.
To avoid this issue, make sure to include the correct meta charset tag in the <head> section of your HTML. The most common charset is UTF-8, which is compatible with most languages and special characters.
By steering clear of frequent meta tag errors and adhering to good SEO habits, you’ll make your tags work harder for better search rankings and bring in more targeted visitors.
FAQs: Best Meta Tags for SEO
What meta tags do I need for SEO?
You need a meta description, title tag, robots meta tag, viewport meta tag, and canonical tags. These improve search engine rankings.
What are the five meta tags?
The five essential ones include Meta Description Tag, Title Tag, Robots Meta Tag, Viewport Meta Tag, and Canonical Tags.
Which tags improve SEO rank?
Title Tags and Meta Descriptions enhance your site’s relevance in search engines like Google by improving click-through rates.
Are meta keywords still relevant in 2025?
No. Search engines no longer use them to determine rankings because of past keyword stuffing abuse.
Conclusion
By now, you’ve seen firsthand the incredible power of the best meta tags for SEO. These unassuming bits of code can transform your website from a wallflower to the belle of the search engine ball.
You’ve mastered the art of using header tags effectively so both people and search engines can easily navigate your content. But the journey doesn’t stop here.
As search engines change, so should your strategy with meta tags. Keep an eye out for new trends and keep testing different techniques to make sure your website stays ahead.
With the best meta tags for SEO in your arsenal, there’s no limit to how high your website can soar.

UNLOCK YOUR POTENTIAL
Long Headline that highlights Value Proposition of Lead Magnet
Grab a front row seat to our video masterclasses, interviews, case studies, tutorials, and guides.